GitHub Pages lets you turn GitHub repositories into websites that showcase your portfolio, your projects, their documentation, or anything else you want to share with the world. Get started today by visiting https://pages.github.com to learn more.
What is GitHub Pages?
Create a repository
Head over to GitHub and create a new repository named username.github.io, where username is your username (or organization name) on GitHub. If the first part of the repository doesn’t exactly match your username, it won’t work, so make sure to get it right.
Clone the repository
Go to the folder where you want to store your project, and clone the new repository:
~$ git clone https://github.com/username/username.github.io
Hello World
Enter the project folder and add an index.html file:
~$ cd username.github.io ~$ echo "Hello World" > index.html
Push it
Add, commit, and push your changes:
~$ git add --all ~$ git commit -m "Initial commit" ~$ git push -u origin master
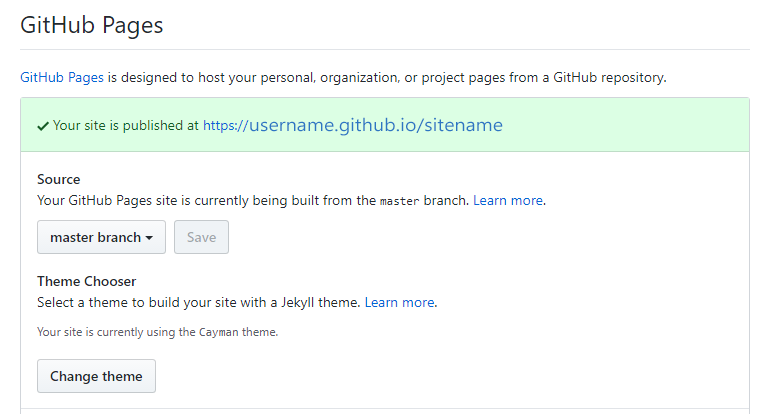
Settings
Open Github, go to your repository, on top select card Settings, scroll down and find section Github Pages. There is your site url.

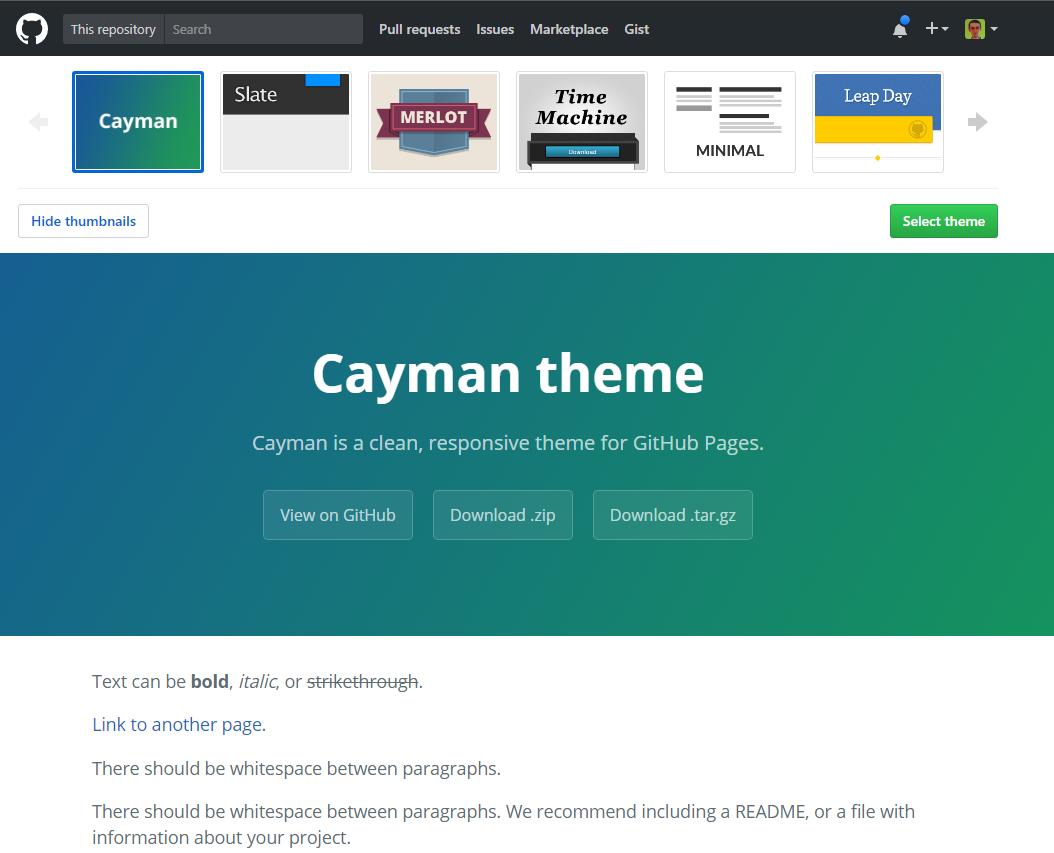
Select theme
Click on Select theme button and choose the theme you want.

Related:
Setting up your GitHub Pages site locally with Jekyll – User Documentation
Source:
Websites for you and your projects, hosted directly from your GitHub repository. Just edit, push, and your changes are live.







0 Comments