WordPress pagebuilders have been picking up popularity up at a very fast rate. With most popular themes including one kind of page builder or another, it has now become the standard to have this functionality availability at your fingertips with your theme.
While they have some common features, each has its own uniqueness and serves the interests of a particular niche of developers. Considering some of the best pagebuilders on the market, below is a detailed review of the features that characterize each one. If you’re not sure, Collectiveray have compared two of the best (Divi vs Beaver Builder) here, or else have a look at the summary comparison below.
1. Divi Builder Plugin
Divi Builder Plugin has a wide variety of modules that help you add content to your designs easily. Among these modules is a code module that allows you to add custom code. This enables you to integrate third-party plugins, which is quite a delight to experienced developers.
It has a wide array of settings that allow you to customize absolutely everything (for instance colours, spacing and texts) that you need, without coding. It also has many editing settings, such as copy-pasting, undo/redo and a lock feature, which allows you to disable editing functions of an element so that it cannot be modified. A disabling feature is also available and it hides elements from the front end such that they are not visible on the live website.
Divi builder comes with a very powerful library that can store an unlimited number of custom elements and layouts. Once saved, they can be instantly applied to new pages, making it easy to maintain consistency on all your web pages.

Pros
- It has a very colourful and intuitive user interface.
- It has both front-end and back-end editors.
- Its front-end editor supports live editing.
- It has an animation feature.
Cons
- It has no free version.
- Its back-end editor does not support live editing.
2. Elementor
When building e-commerce websites, Elementor would be a good builder to use. It is compatible with WooCommerce, which makes it quite easy to create landing pages as well as carts, price tables and price lists for various commodities.
It is also translated to a number of languages, making it usable to a huge chunk of the population that does not understand English. In addition to translation, it supports both Right to Left and Left to Right languages. These language translations are quite useful when designing e-commerce websites because you can access wider market using different languages.

Elementor, just like most page builders, has a template library. This library gives you access to multiple, pre-made websites that are designed for every type of industry so that there is something for everyone.
Pros
- Just like WP Bakery, it has both front end and back end editors. This makes it superior to pagebuilders such as beaver builder, which has only one editor.
- It has a “what you see is what you get” front-end editor.
- It has an animation feature.
- It supports the use of blocks.
- It supports hot keys, which can be used as keyboard shortcuts to get things done faster.
Cons
- As compared to Divi, it does not have a code module, which makes it impossible to integrate third party plugins.
- No live editing on its back end editor.
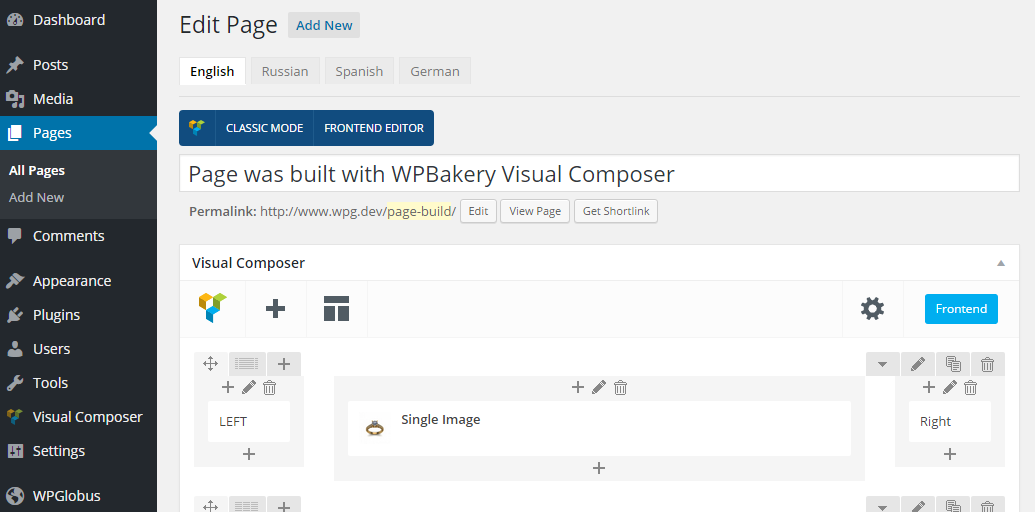
3. WP Bakery
WP Bakery is featured with front-end and back-end editors, which simplify the design process due to the separation of tasks. The front-end editor has a very intuitive user interface that shows live editing and allows drag and drop for the various elements. The back-end editor allows you to build pages as well as to make custom post types. To put it into perspective, the back end editor helps you build the skeleton while the front end editor helps you create the flesh.

Both WP Bakery and Elementor support Woo Commerce. This builder is 100% compatible with Woo Commerce, enabling you to edit your e-commerce website on the go. It is very well integrated such that all Woo Commerce short codes are available as elements on the builder’s elements panel.
Pros
- It has a template library, which as compared to other builders, is quite stocked. New templates are added every week, making it have a very huge variety of options.
- It is compatible with Yoast, which provides very helpful suggestions for optimizing your pages.
Cons
- The back end editor has no live editing.
- It has no animation feature.
- It has no free version.
4. WP Beaver Builder
The WP beaver builder plugin is very versatile. It can be used with any WordPress theme and still perform optimally. Builders such as WP Bakery are also compatible with almost all WordPress themes but others give you compatibility issues if you try to switch. This gives beaver builder an edge over the others because it allows you to switch to whichever theme you want while still maintaining the same page formats.

This builder has a live editing feature on its editor. This basically means that, what you view as you make changes on the editor is what your website will look like (what is commonly referred to as “what you see is what you get”).
It supports the WPML translation plugin, which is quite popular and this makes it translation ready. This feature is quite easy to use and works very efficiently because it is embedded onto beaver builder’s core.
Pros
- t supports Woo Commerce.
- It has a free version.
Cons
- It is short code based.
- It has no animation feature.
5. Themify
Themify is quite advanced. It has some very useful features that include front-end and back-end editors. Both editors allow drag and drop and therefore, require no coding. The front-end editor has a live editing feature and this enables you to preview any change live.

Themify has a pretty interesting animation feature that allows you to include effects such as bouncing, flipping, zooming in, swinging, flashing and rubber band on elements, making websites more lively and captivating.
It also gives you unique custom styling features such as parallax scrolling, Google fonts, slider and video backgrounds that enable you to have full control over the appearance of your website.
Pros
- It is SEO friendly.
- It supports Woo Commerce.
- It is compatible with WPML, a translation plugin that makes it translation ready.
- It has a free, lite version.
Cons
- It is short code based.
- It has only one editor (front-end).
6. Live Composer
Live composer is an open source WordPress page builder which means, it is completely free to download and use. This makes it very attractive to use by experienced developers because it enables them to customize anything they want.

When building web pages, it generates code that is SEO friendly, enabling your website to be indexed and ranked among the top websites easily. It is also compatible with SEO plugins such as Yoast, which gives you suggestions on ways to optimize your website content.
Pros
- It has a live front end editor.
- It is completely free.
- It is SEO friendly.
Cons
- It has no animation feature.
- It has no back-end editor.
Which WordPress Pagebuilder should you choose?
While we have highlighted a number of pros and cons, it is ultimately your choice which of these plugins you prefer. Given that you will sometimes be limited by the choice of your theme, because it will have a bundled plugin, this is also a factor. Ultimately, all of the above are great choices, though you won’t go wrong surely with Divi or Beaver Builder.






Thanks for sharing such a needful info here.
Appreciable article you had shared here.
Thanks