This post introducing some of the most useful programming frameworks and libraries you can use for web development. As a web developer, you should be familiar with them and know when you can leverage them to build your next project.
Angular

Angular is a platform and framework for building client applications in HTML and TypeScript. Angular is written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your apps.
Docker

Building and deploying new applications is faster with containers. Docker containers wrap up software and its dependencies into a standardized unit for software development that includes everything it needs to run: code, runtime, system tools and libraries.
Gatsby

Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps.
React

React is a JavaScript library for building user interfaces.
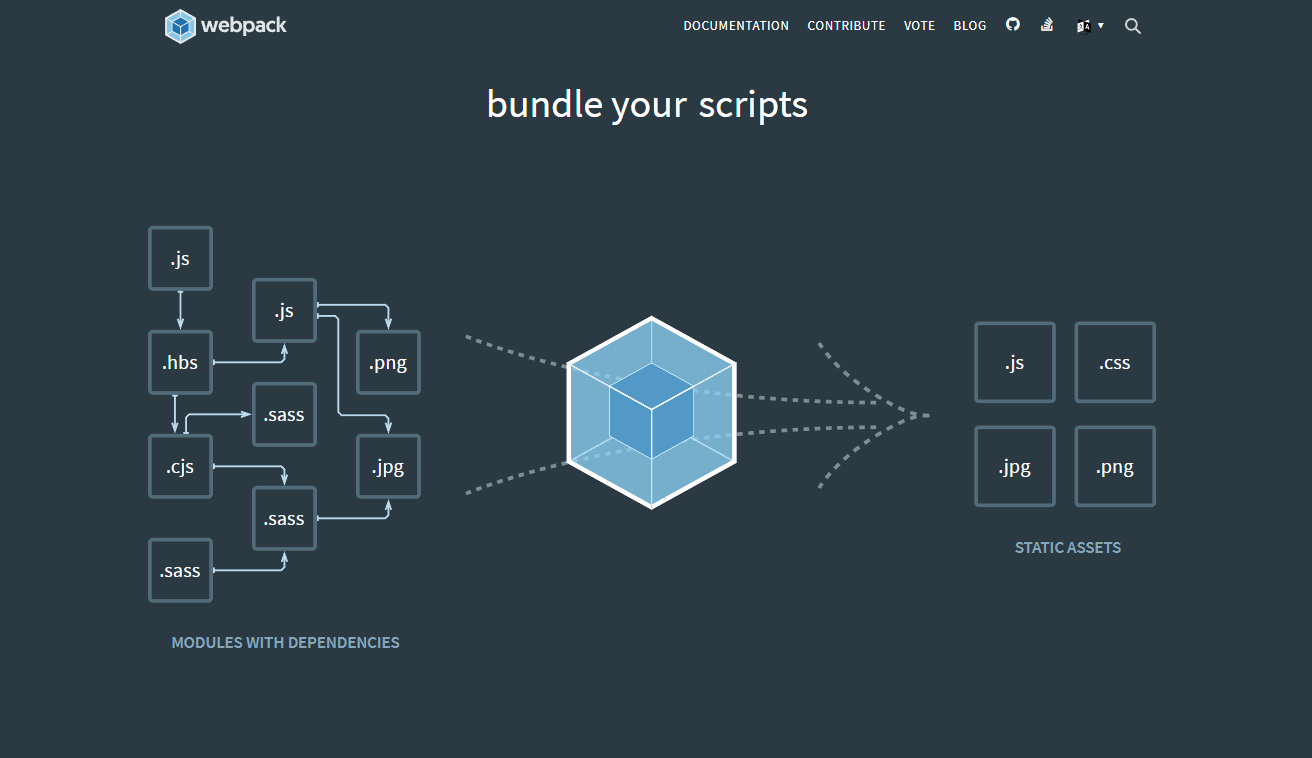
Webpack

Webpack is a static module bundler for modern JavaScript applications.
Vue

Vue.js is an open-source JavaScript framework for building user interfaces and single-page applications.
Parcel

Parcel is a web application bundler, differentiated by its developer experience. It offers blazing fast performance utilizing multicore processing, and requires zero configuration.
Yarn

Fast, reliable, and secure dependency management.
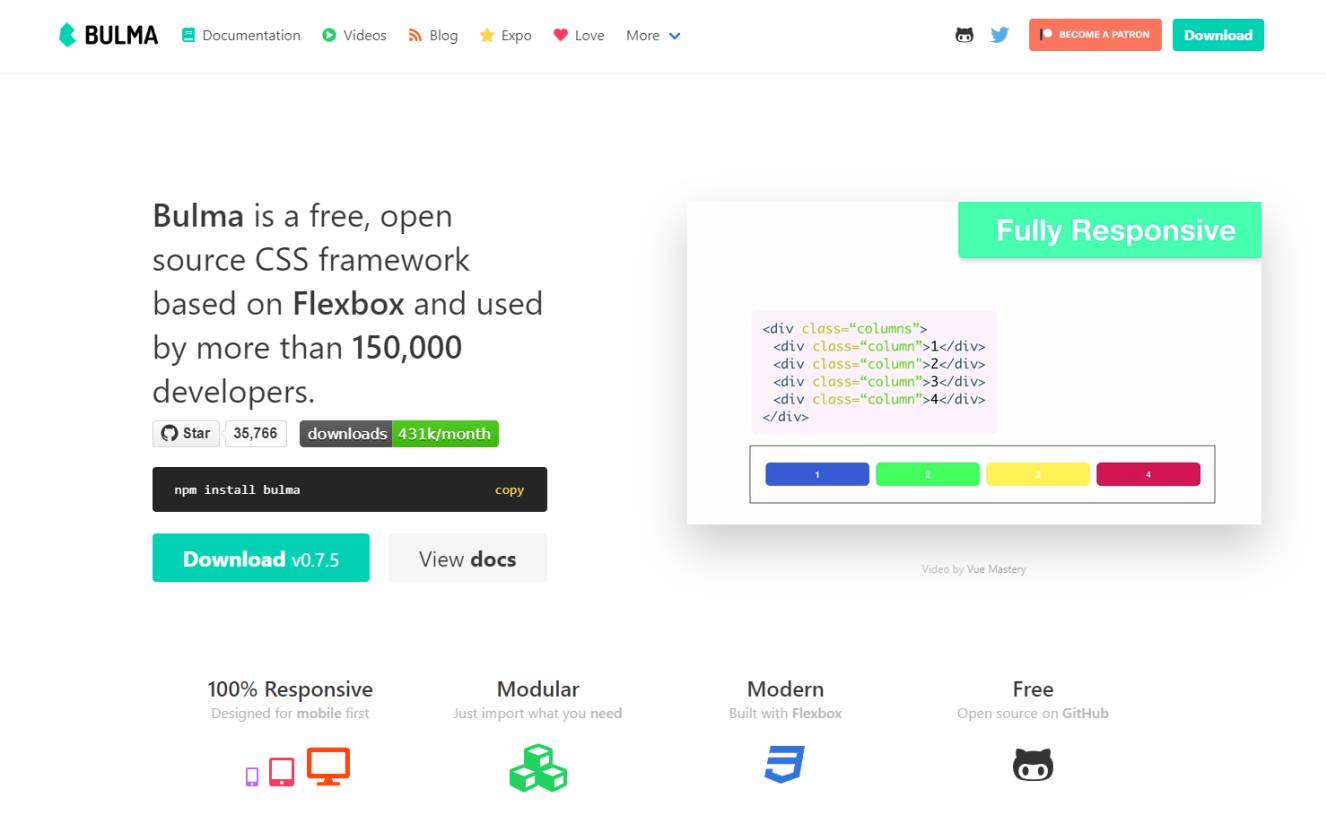
Bulma

Bulma is a free, open source CSS framework based on Flexbox and built with Sass. It’s 100% responsive, fully modular.
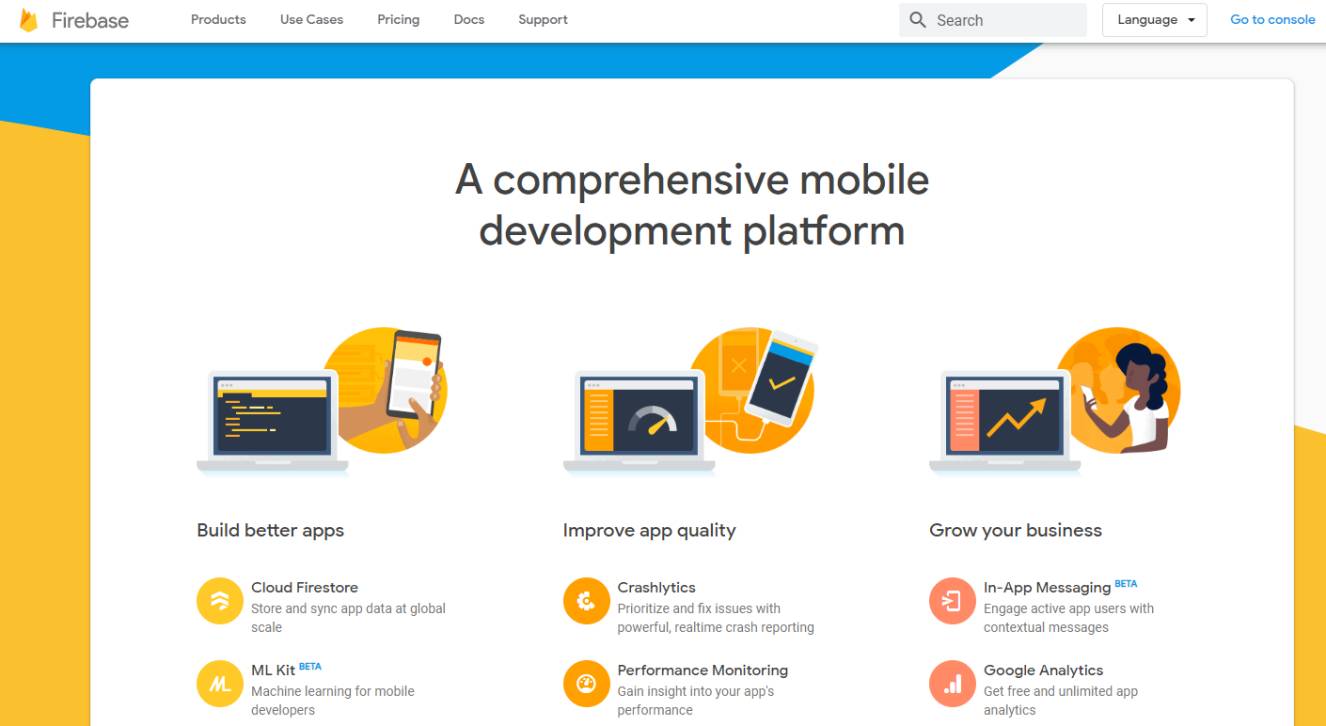
Firebase

Firebase is Google’s mobile platform that helps you quickly develop high-quality apps and grow your business.
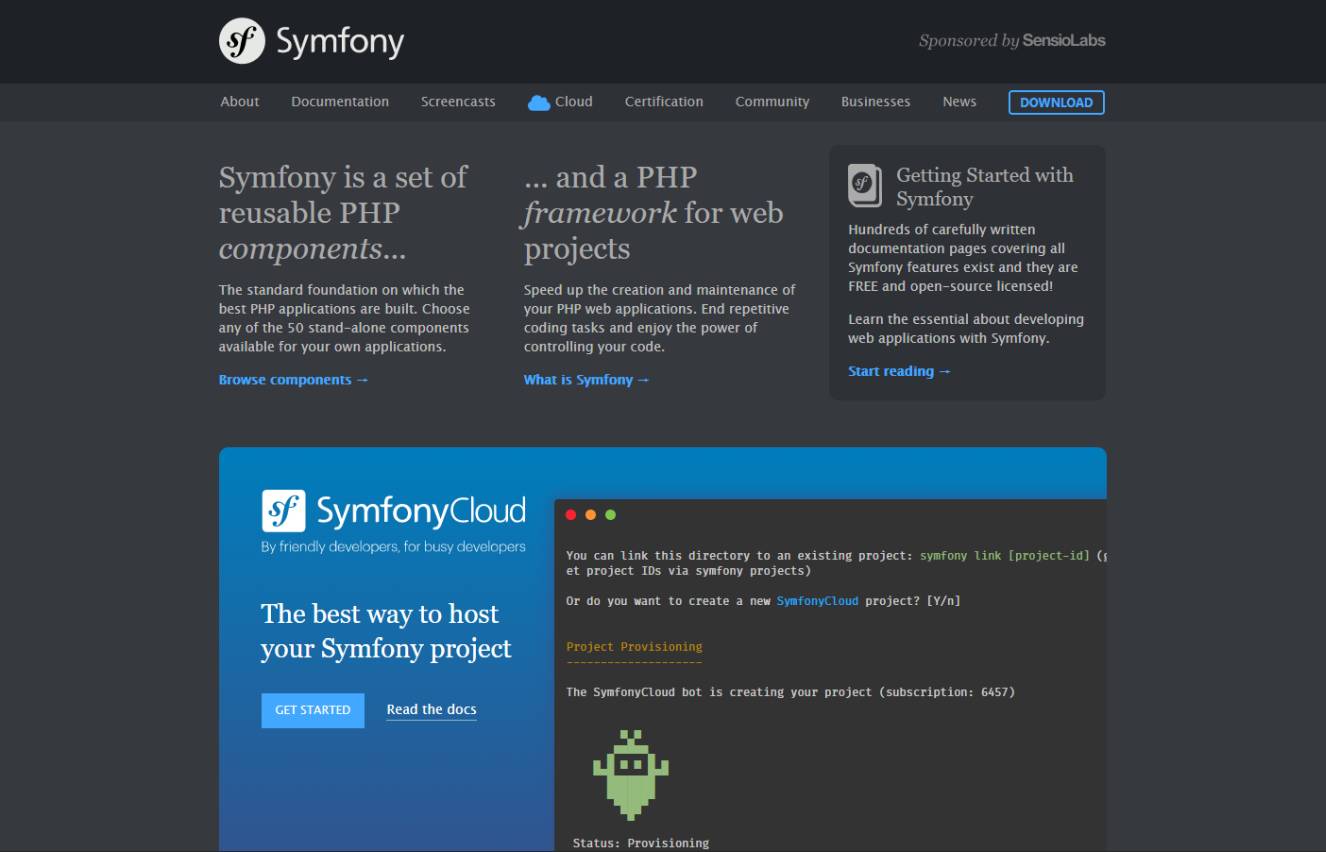
Symphony

Symfony is a set of reusable PHP components and a PHP framework to build web applications, APIs, microservices and web services.
Related:
10 JavaScript (Frontend + Backend) Frameworks and Libraries Web Developer Should Learn in 2019
Top 10 Frameworks for Web Applications
Languages and Frameworks For Programming






Thanks for sharing this information. I really like your blog. You have really shared an informative and interesting blog with people.
Nice article, I love it, looking for the next one.
Angular is one of the best and nifty JavaScript framework. Good list.
Thanks For Sharing Very Good Information. This is really good for newbie javascript developers.
Thanks you for Share, Angular 8 is the best framework.