What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that’s too complicated. It should be just a click away.
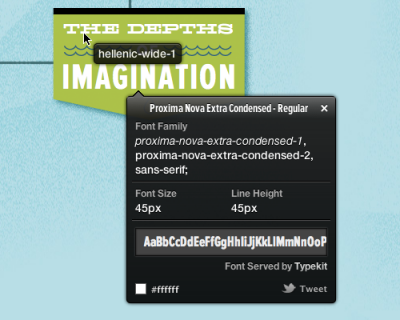
WhatFont is a perfect tool with you can easily get font information about the text you are hovering on. To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.







0 Comments