![]() This simply plugin adds useful buttons to native WordPress HTML editor. Every day we produce for our clients more and more pages in WordPress so we decided to get that job a little more pleasant and managed to create a plugin which adds some additional buttons in native WordPress HTML editor.
This simply plugin adds useful buttons to native WordPress HTML editor. Every day we produce for our clients more and more pages in WordPress so we decided to get that job a little more pleasant and managed to create a plugin which adds some additional buttons in native WordPress HTML editor.
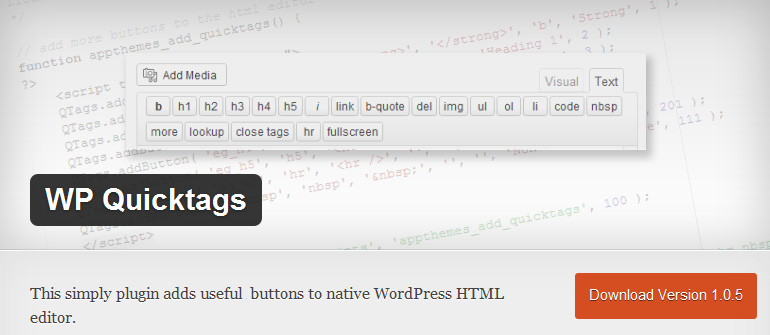
WP Quicktags – Expand Your WordPress HTML editor

Code:
<?php
/*
Plugin Name: WP Quicktags
Description: This simply plugin adds useful buttons to native WordPress HTML editor.
Version: 1.0.5
Author: phirebase
Author URI: https://phirebase.com/
License: GPL2
*/
// add more buttons to the html editor
function appthemes_add_quicktags() {
?>
<script type="text/javascript">
QTags.addButton( 'eg_strong', 'b', '<strong>', '</strong>', 'b', 'Strong', 1 );
QTags.addButton( 'eg_h1', 'h1', '<h1>', '</h1>', '', 'Heading 1', 2 );
QTags.addButton( 'eg_h2', 'h2', '<h2>', '</h2>', '', 'Heading 2', 3 );
QTags.addButton( 'eg_h3', 'h3', '<h3>', '</h3>', '', 'Heading 3', 4 );
QTags.addButton( 'eg_h4', 'h4', '<h4>', '</h4>', '', 'Heading 4', 5 );
QTags.addButton( 'eg_h5', 'h5', '<h5>', '</h5>', '', 'Heading 5', 6 );
QTags.addButton( 'eg_hr', 'hr', '<hr />', '', '', 'Horizontal rule line', 201 );
QTags.addButton( 'eg_nbsp', 'nbsp', '&nbsp;', '', '', 'Non Breaking Space', 111 );
</script>
<?php
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags', 100 );
// Removing buttons from the html editor
function wpa_init( $qtInit ) {
$qtInit['buttons'] = 'h1,h2,h3,h4,h5,em,link,block,del,img,ul,ol,li,code,more,hr,nbsp,spell,close,fullscreen';
return $qtInit;
}
add_filter('quicktags_settings', 'wpa_init');
Installation
1. Unzip into your /wp-content/plugins/ directory. If you’re uploading it make sure to upload the top-level folder. Don’t just upload all the php files and put them in /wp-content/plugins/.
2. Activate the plugin through the ‘Plugins’ menu in WordPress
Frequently Asked Questions
Currently No FAQs but feel free to contact us with any questions you do have.
Update 2017
A write up on customizing the WordPress HTML editor by adding custom toolbar buttons via the Quicktags API
Source: Customizing the WordPress HTML Editor with the Quicktags API
Fix Uncaught ReferenceError: QTags is not defined
// add more buttons to the html editor
function appthemes_add_quicktags() {
//check to see if the 'quicktags' script is in use to avoid errors
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'eg_strong', 'b', '<strong>', '</strong>', 'b', 'Strong', 1 );
QTags.addButton( 'eg_h1', 'h1', '<h1>', '</h1>', '', 'Heading 1', 2 );
QTags.addButton( 'eg_h2', 'h2', '<h2>', '</h2>', '', 'Heading 2', 3 );
QTags.addButton( 'eg_h3', 'h3', '<h3>', '</h3>', '', 'Heading 3', 4 );
QTags.addButton( 'eg_h4', 'h4', '<h4>', '</h4>', '', 'Heading 4', 5 );
QTags.addButton( 'eg_h5', 'h5', '<h5>', '</h5>', '', 'Heading 5', 6 );
QTags.addButton( 'eg_hr', 'hr', '<hr />', '', '', 'Horizontal rule line', 201 );
QTags.addButton( 'eg_nbsp', 'nbsp', '&nbsp;', '', '', 'Non Breaking Space', 111 );
QTags.addButton( 'eg_mox', 'mox', '<div class="mox">', '</div>', '', 'Mox', 111 );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags', 100 );
Sources
Quicktags API « WordPress Codex
Writing a Plugin « WordPress Codex
Add Custom Buttons to the WordPress Editor | AppThemes Docs
WordPress Add/Remove quicktags simple editor buttons in 3.3+ | My Own Home Server
Removing buttons from the html editor – WordPress Answers
How to Add Your Plugin to the WordPress Plugin Directory | Digging into WordPress
How To Publish To The WordPress Plugin Repository | Wptuts+
How To Improve Your WordPress Plugin’s Readme.txt | Smashing WordPress






0 Comments