
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Python, PHP, Go) and runtimes (such as .NET and Unity). Begin your journey with VS Code with these introductory videos.
Visual Studio Code in Action
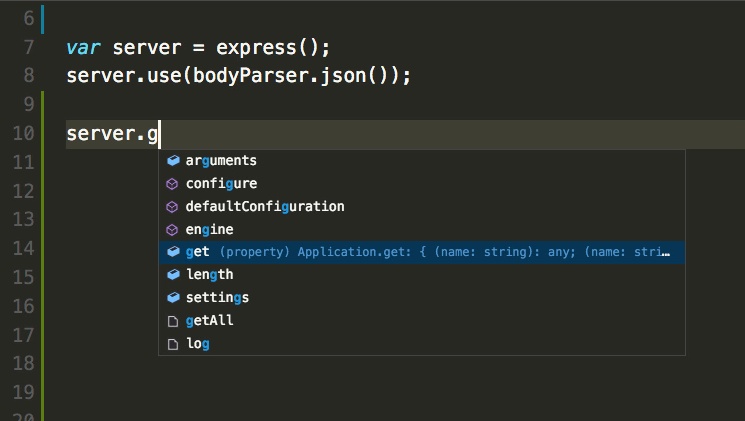
1. Intelligent Code Completion

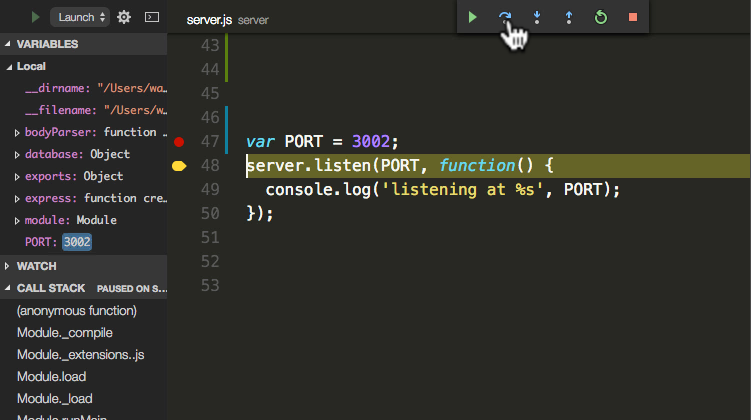
2. Streamlined Debugging

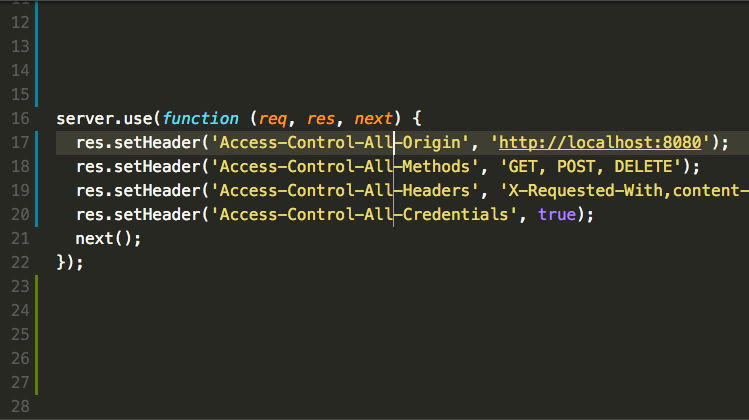
3. Fast, Powerful Editing

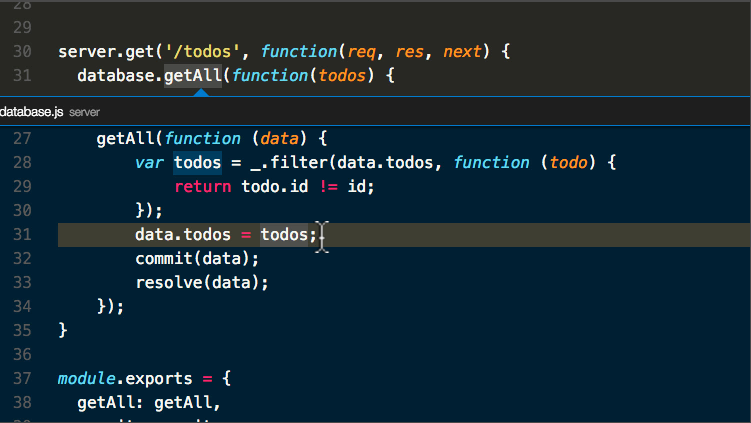
4. Code Navigation and Refactoring

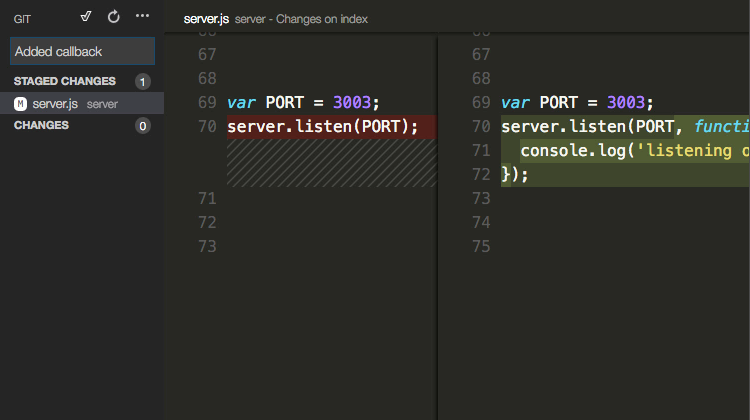
5. In-Product Git Support

RHEL, Fedora and CentOS based distributions
Visual Studio Code is currently shiped with the stable 64-bit VS Code in a yum repository, the following script will install the key and repository:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
Then update the package cache and install the package using dnf (Fedora 22 and above):
dnf check-update
sudo dnf install code
First Steps
To get the most out of Visual Studio Code, start by reviewing a few introductory topics:
Intro Videos – Begin your journey with VS Code through these introductory videos.
Setup – Install VS Code for your platform and configure the tool set for your development needs.
User Interface – Introduction to the basic UI, commands, and features of the VS Code editor.
Settings – Customize VS Code for how you like to work.
Languages – Learn about VS Code’s support for your favorite programming languages.
Node.js – This tutorial gets you quickly running and debugging a Node.js web app.
Why VS Code? – Read about the design philosophy and architecture of VS Code.
Keyboard Shortcuts
Increase your productivity with VS Code’s keyboard shortcuts.
Keyboard Shortcut Reference Sheet – Learn the commonly used keyboard shortcuts.
Keymap Extensions – Change VS Code’s keyboard shortcuts to match another editor.
Customize Keyboard Shortcuts – Modify the default keyboard shortcuts.
Available for macOS, Linux, and Windows
Visual Studio Code supports macOS, Linux, and Windows – so you can hit the ground running, no matter the platform.







0 Comments