![]() Today I will show you how you can integrate very nice Author Bio at the end of each article in your wordpress theme and more we take a look how to make Author Profile page with list of all articles. This can be useful if you go with more authors and you like things comfortable.
Today I will show you how you can integrate very nice Author Bio at the end of each article in your wordpress theme and more we take a look how to make Author Profile page with list of all articles. This can be useful if you go with more authors and you like things comfortable.
We will learn how to do without using any plugins, but some of them are listed at the end. All these codes are well tested and in use now here on this site. Hope you like it!
Author Bio – hidding old methods, adding modern methods
Open your functions.php file and add this codes.
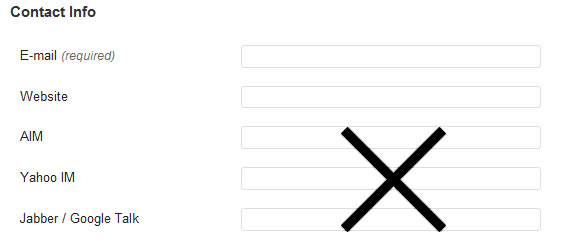
1. This code will hide not so much used contact methods from user profile.
function hide_profile_fields( $contactmethods ) {
unset($contactmethods['aim']);
unset($contactmethods['jabber']);
unset($contactmethods['yim']);
return $contactmethods;
}
add_filter('user_contactmethods','hide_profile_fields',10,1);

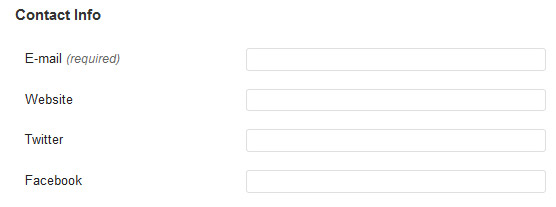
2. This code add modern contact methods to user profile.
function my_new_contactmethods( $contactmethods ) {
// Add Twitter
$contactmethods['twitter'] = 'Twitter';
//Add Facebook
$contactmethods['facebook'] = 'Facebook';
return $contactmethods;
}
add_filter('user_contactmethods','my_new_contactmethods',10,1);

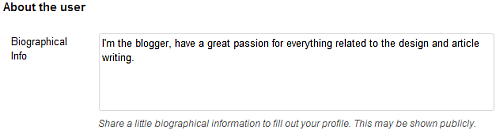
Fill your profile info
Now write your short bio info, also fill twiter name, facebook ID or name too.

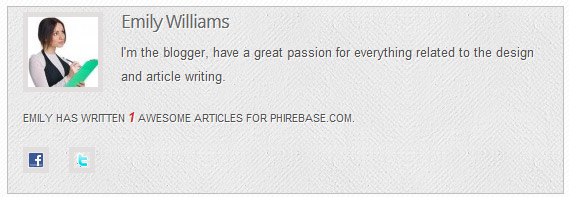
How to add Author Bio to Single Posts
Displaying the author details at the bottom of each article will give many advantages. Your blog readers will get quick information about the author and author can have some great traffic.

Open your single.php file – and locate the place where you add your comments (the line where it says <?php comments_template() ?>). Just above that you’ll need to add the following code:
<!--Author Bio-->
<div class="postauthor">
<?php echo get_avatar( get_the_author_id() , 70 ); ?>
<h4><a href="<?php bloginfo('url'); ?>/author/<?php echo the_author_nickname(); ?>"><?php the_author_firstname(); ?> <?php the_author_lastname(); ?></a></h4>
<p><?php the_author_description(); ?></p>
<p class="hlight"><?php the_author_firstname(); ?> has written <span><?php the_author_posts(); ?></span> awesome articles for yourpage.com.</p>
<p><a href="http://facebook.com/<?php the_author_meta('facebook'); ?>" target="_blank"><img src="http://yourpage.com/wp-content/favicons/facebook.png" width="16" height="16" alt="Facebook" /></a>
<a href="http://twitter.com/<?php the_author_meta('twitter'); ?>" target="_blank"><img src="http://yourpage.com/wp-content/favicons/twitter.gif" width="16" height="16" alt="Twitter" /></a><br /></p>
</div>
<!--Author Bio-->
CSS style
Open the styles.css file of your theme and add this to the bottom. Later customize to your needs.
/* Author Post Box */
.postauthor {border-left: 1px solid silver;border-top: 1px solid silver;border-right: 1px solid silver; border-bottom: 1px solid silver; margin-top: 5px; margin-bottom: 10px; padding-left: 15px; padding-bottom: 5px; padding-right: 15px; padding-top: 5px; background-color: transparent; background: url(images/body-bg17.png); width: 525px; margin-top:5px;}
.postauthor img {border: 5px solid #e2dede; float: left; margin-right: 1.5em;}
.postauthor h4 {color: #666; font-size: 1.5em; margin-bottom: 5px;}
.postauthor p {color: #515151; font-size: 13px; margin-bottom: 7px;}
.postauthor p.hlight {font-size: 11px; text-transform: uppercase;}
.postauthor p.hlight span {color: #CB3131; font-size: 13px; font-style: italic; font-weight: bold; letter-spacing: 0.8px;}
How to add Author Profile page
So we link now Author name to his/her profile page. Lets go to customize it like in a posts before.
Take a look how to list all posts Titles and dates by author after Author Bio.
Use <?php the_excerpt(); ?> to show only start of post text.

1. Create your author.php and after the <?get_header(); ?> add this code.
<?php $curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));?>
2. Add this before loop.
<!--Author Bio--> <div class="postauthor"> <?php echo get_avatar($curauth->user_email, '70', $avatar); ?> <h4><?php echo $curauth->first_name; ?> <?php echo $curauth->last_name; ?></h4> <p><?php echo $curauth->user_description; ?></p> <p class="hlight"><?php echo $curauth->nickname; ?> has written <span><?php the_author_posts(); ?></span> awesome articles for yourpage.com.</p> <p><a title="Facebook" href="http://facebook.com/<?php echo $curauth->facebook; ?>" target="_blank"><img src="http://yourpage.com/wp-content/favicons/facebook.png" width="16" height="16" alt="Facebook" /></a> <a title="Twitter" href="http://twitter.com/<?php echo $curauth->twitter; ?>" target="_blank"><img src="http://yourpage.com/wp-content/favicons/twitter.gif" width="16" height="16" alt="Twitter" /></a></p> </div> <!--Author Bio-->
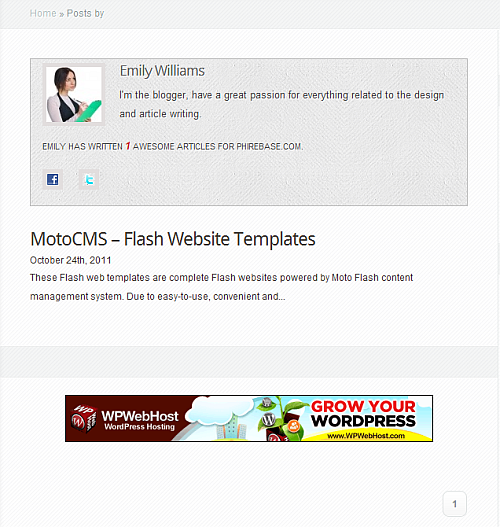
Example of author template
Example of usage the code in author.php
<?php get_header(); ?>
<?php $curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));?>
<div id="content" class="narrowcolumn">
<!--Author Bio-->
<div class="postauthor">
<?php echo get_avatar($curauth->user_email, '70', $avatar); ?>
<h4><?php echo $curauth->first_name; ?> <?php echo $curauth->last_name; ?></h4>
<p><?php echo $curauth->user_description; ?></p>
<p class="hlight"><?php echo $curauth->nickname; ?> has written <span><?php the_author_posts(); ?></span> awesome articles for yourpage.com.</p>
<p><a title="Facebook" href="http://facebook.com/<?php echo $curauth->facebook; ?>" target="_blank"><img src="http://yourpage.com/wp-content/favicons/facebook.png" width="16" height="16" alt="Facebook" /></a>
<a title="Twitter" href="http://twitter.com/<?php echo $curauth->twitter; ?>" target="_blank"><img src="http://yourpage.com/wp-content/favicons/twitter.gif" width="16" height="16" alt="Twitter" /></a></p>
</div>
<!--Author Bio-->
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post">
<h2 id="post-<?php the_ID(); ?>">
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></small>
<?php the_excerpt(); ?>
</div>
<?php endwhile; ?>
<?php else : ?>
<h2 class="center">Not Found</h2>
<p class="center"><?php _e("Sorry, but you are looking for something that isn't here."); ?></p>
<?php endif; ?>
<?php if(function_exists('wp_pagenavi')) echo wp_pagenavi(); ?>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Conclusion
So we learn how to remove unused contact info from profile page and also we add some modern contact methods there. More we create new author page template author.php that can be really useful. There are some template tags that we use for our work.
Single loop
<?php echo the_author_nickname(); ?> – show Nick name
<?php the_author_firstname(); ?> – show Author name
<?php the_author_lastname(); ?> – show Author last name
<?php the_author_description(); ?> – show Author Biograhical Info
<?php the_author_posts(); ?> – show number of all Author post
<?php the_author_meta('facebook'); ?> – show facebook name
<?php the_author_meta('twitter'); ?> – show twitter name
Author page
<?php echo $curauth->nickname; ?> – show Nick name
<?php echo $curauth->first_name; ?> – show Author name
<?php echo $curauth->last_name; ?> – show Author last name
<?php echo $curauth->user_description; ?> – show Author Biograhical Info
<?php the_author_posts(); ?> – show number of all Author post
<?php echo $curauth->facebook; ?> – show facebook name
<?php echo $curauth->twitter; ?> – show twitter name
WordPress Codex
Author Templates « WordPress Codex
The Loop in Action « WordPress Codex
Plugins
WP Biographia
Post Author
Cool Author Box
Author Exposed
Realted
Show Author Bio In Your WordPress Blog Post in 4 Steps | Globinch
How to add author bio box in WordPress Thesis below post | Debajyoti
How to Remove Default Author Profile Fields in WordPress
How to Display Author’s Twitter and Facebook on the Profile Page
How to Add a Custom Author Profile Page to Your WordPress






0 Comments