Check out our newest roundup of 15+ Free WordPress Plugins which can help you enhance your sites or user experience. There are 51.934 plugins in WordPress repository right now. The following list contains plugins that we have tried and tested in WordPress 4.8.1, and in most cases, are used on the live sites. We hope that’s helpful.

If you can recommend any plugins that you think would improve the collection, leave us a comment below the post.
1. Logo Carousel

Logo Carousel – Show your partners, clients or sponsors on your website in a logo carousel.
2. Meta Slider

Meta Slider – With Metaslider, you can create your own unique, SEO-optimized slideshow in a matter of seconds!
3. Really Simple SSL

Really Simple SSL – Really Simple SSL automatically detects your settings and configures your website to run over https.
4. Quick Featured Images

Quick Featured Images – The plugin ‘Quick Featured Images’ helps you bulk managing featured images, setting automatic default featured images to save your time.
5. Ultimate Member – User Profile & Membership Plugin

Ultimate Member – User Profile & Membership Plugin – The plugin makes it a breeze for users to sign-up and become members of your website. The plugin allows you to add beautiful user profiles to your site and is perfect for creating advanced online communities and membership sites. Lightweight and highly extendible.
6. Social Share Buttons – Social Pug

Social Share Buttons – Social Pug – Add highly customizable social share buttons to your website to increase the interaction on your website. Place the share buttons before and after the post content or have them follow your readers as they scroll up and down the page, in the form of a floating sidebar.
7. Widget Settings Importer/Exporter

Widget Settings Importer/Exporter – Gives the user the ability to export the current widget settings and states as a json file. You can then import those settings on a different server or installation of WordPress so you have the same widgets within the same sidebars as the export.
8. WP Add Custom CSS

WP Add Custom CSS – allows you to add custom CSS to the whole website and to individual posts, pages and custom post types (such as Woocommerce products).
9. Customizer Export/Import

Customizer Export/Import – The Customizer Export/Import plugin allows you to export or import your WordPress customizer settings from directly within the customizer interface.
10. WP Editor

WP Editor – plugin for WordPress that replaces the default plugin and theme editors as well as the page/post editor. Using integrations with CodeMirror and FancyBox to create a feature rich environment, WP Editor completely reworks the default WordPress file editing capabilities.
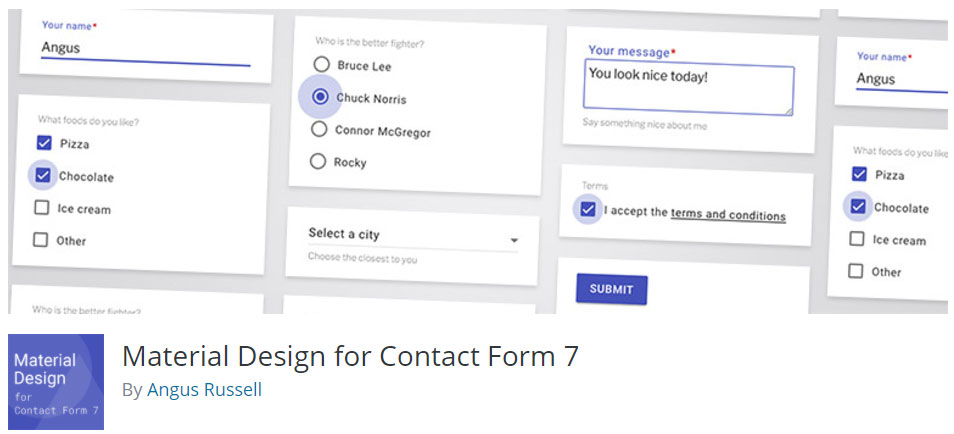
11. Material Design for Contact Form 7

Material Design for Contact Form 7 – Make your forms look and feel like an app by adding Google’s Material Design to Contact Form 7.
12. Smush Image Compression and Optimization

Smush Image Compression and Optimization – Resize, optimize and compress all of your images with the incredibly powerful and 100% free WordPress image smusher.
13. Snazzy Maps

Snazzy Maps – adds styles to your existing Google Maps with the click of a button.
14. Toolset Types – Custom Post Types, Custom Fields and Taxonomies

Toolset Types – Custom Post Types, Custom Fields and Taxonomies – Toolset Types let’s you add custom post types, custom fields and custom taxonomies to the WordPress admin. A convenient dashboard lets you control everything from one place.
15. WP Smart Preloader

WP Smart Preloader – is a Simple CSS spinners and throbbers made with CSS and minimal HTML markup. It offers visual feedback in the event of content being loaded, thereby managing expectations and reducing the chance of a user abandoning your wordpress website.






These are great plugins to look into! I have some but am going to check out the others.