We have prepared several interesting tools that can help you optimize or repair of your website. Additionally some javascript and css manuals or library of free textures. In the last reference you will find useful grid system for designing web pages in a graphics editor Adobe Photoshop.

Pingdom Website Speed Test
Pingdom – Enter a URL to test the load time of that page, analyze it and find bottlenecks.

GTmetrix
GTmetrix gives you insight on how well your site loads and provides actionable recommendations on how to optimize it.

Nibbler
Nibbler – Free tool for testing how good your website is, and what you can do to improve it. Check accessibility, SEO, social media, compliance and more.

Firebug
Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.

Browserhacks
Browserhacks – Browserhacks is an extensive list of browser specific CSS and JavaScript hacks from all over the interwebs.

Fast, online HTML template generator
Fast, online HTML template generator – This will assist you to create very basic HTML template for your page/application as a fast start point.

CSSmatic
CSSmatic – CSSmatic is a simple and intuitive way of editing and tunning CSS properties.

Animate.css
Animate.css – is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.

Subtle Patterns
Subtle Patterns – Free textures for your next web project. Imagine the immense library from Subtle Patterns, fed directly into your Photoshop panel – always in sync! It’s finally possible with a plugin for Adobe Photoshop.

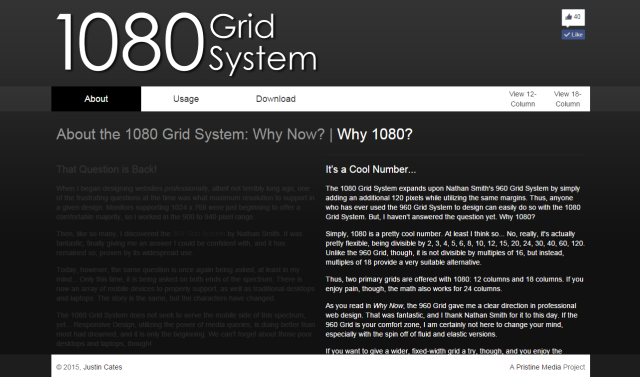
1080 Grid System
1080 Grid System – The 1080 Grid System expands upon Nathan Smith’s 960 Grid System by simply adding an additional 120 pixels while utilizing the same margins.

Extesions:
Web Developer extension adds various web developer tools to a browser. The extension is available for Chrome, Firefox and Opera, and will run on any platform that these browsers support including Windows, macOS and Linux.
Related:
Logging with Amazon CloudWatch is an important part of securing your website and preventing problems.
22 Tips To Speed Up WordPress Site Performance
Website Load Time Statistics [INFOGRAPHIC]






0 Comments